”Design med användaren i fokus”
Koncept att integrera & utveckla

Vad innebär konceptet Storyboard?
UX Storyboarding är en metod som används för att visualisera och förstå användarens resa genom en produkt eller tjänst. Genom att skapa en sekvens av bilder eller skisser kan designers identifiera smärtpunkter, möjligheter och förbättringsområden i användarupplevelsen.
En UX Storyboard är en serie av visuella paneler som illustrerar hur en användare interagerar med en produkt eller tjänst. Den fungerar som en berättelse där varje steg i användarens resa visas genom bilder och korta beskrivningar. Tekniken härstammar från filmindustrin, där storyboards används för att planera scener och sekvenser.
Varför använda UX Storyboard?
- Förbättrad användarförståelse: Genom att visualisera användarens resa kan designers bättre förstå deras behov och beteenden.
- Identifiering av problem och möjligheter: Storyboards hjälper till att upptäcka smärtpunkter och förbättringsområden i användarupplevelsen.
- Effektiv kommunikation: Storyboards gör det enklare att kommunicera idéer och koncept till teammedlemmar och intressenter.
- Empati och användarcentrerad design: Genom att sätta sig in i användarens perspektiv kan designers skapa mer intuitiva och engagerande lösningar.
UX koncept där Storyboard används
UX Storyboarding används inom flera UX-koncept för att visualisera användarens resa och förbättra designprocessen.
- User-Centered Design (UCD): Storyboards hjälper till att kartlägga användarens behov och beteenden för att skapa mer intuitiva och användarvänliga lösningar.
- Design Thinking: Storyboarding används för att illustrera användarens problem och möjliga lösningar under idé- och prototypfasen.
- Service Design: Storyboards visualiserar hela tjänsteupplevelsen, inklusive interaktioner mellan användare och olika touchpoints.
- Customer Journey Mapping: Storyboarding används för att skapa en visuell representation av kundens resa genom en produkt eller tjänst.
- Interaction Design: Storyboards hjälper till att förstå hur användare interagerar med gränssnitt och funktioner.Usability Testing: Storyboarding kan användas för att simulera användarscenarier och identifiera smärtpunkter innan produkten testas.
- Agile UX: Storyboards används i iterativa designprocesser för att snabbt testa och förbättra användarupplevelsen.
- Empathy Mapping: Storyboarding kompletterar Empathy Maps genom att ge en visuell berättelse om användarens känslor och beteenden.
- Gamification: Storyboards används för att kartlägga hur användare interagerar med spelifierade element i en produkt.
- Accessibility Design: Storyboarding hjälper till att visualisera hur personer med olika funktionsvariationer navigerar och interagerar med en tjänst.
- Conversational UX: Storyboards används för att designa interaktioner med chatbots och röstassistenter.
- Augmented Reality (AR) & Virtual Reality (VR): Storyboarding hjälper till att planera användarupplevelsen i immersiva miljöer.
- Omnichannel Experience: Storyboards används för att kartlägga hur användare rör sig mellan olika plattformar och kanaler.
- Emotional Design: Storyboarding hjälper till att förstå och visualisera hur användare reagerar känslomässigt på en produkt eller tjänst.
- Lean UX: Storyboards används för att snabbt testa och iterera idéer i en agil designprocess.
- UX for AI & Machine Learning: Storyboarding hjälper till att illustrera hur användare interagerar med AI-drivna system och automatiserade funktioner.
Fördelar
- Tydlig visualisering: Storyboards ger en visuell representation av användarens resa, vilket gör det lättare att förstå deras interaktioner och upplevelser.
- Empati och användarcentrerad design: Genom att illustrera användarens miljö, motivationer och känslor kan designers bygga empati och skapa mer användarvänliga lösningar.
- Effektiv kommunikation: Storyboards fungerar som ett gemensamt språk för designers, utvecklare och intressenter, vilket underlättar diskussioner och beslut.
- Identifiering av problem och möjligheter: Genom att kartlägga användarens resa kan teamet upptäcka smärtpunkter och förbättringsområden tidigt i designprocessen.
- Iterativ design: Storyboards gör det möjligt att testa och förbättra användarupplevelsen innan produkten utvecklas, vilket sparar tid och resurser.
- Kostnadseffektivitet: Att identifiera och lösa problem i ett tidigt skede minskar risken för dyra ändringar senare i utvecklingsprocessen.
- Bättre samarbete och teamalignment: Storyboards hjälper team att hålla sig synkroniserade och fokuserade på användarens behov och mål.
- Förbättrad användarupplevelse: Genom att förstå och optimera användarens resa kan designers skapa mer intuitiva och engagerande produkter.
Nackdelar
UX Storyboarding är ett kraftfullt verktyg, men det har också vissa nackdelar som kan påverka designprocessen.
- Tidskrävande: Att skapa detaljerade storyboards kan ta mycket tid, särskilt för komplexa projekt med många interaktionspunkter.
- Kräver visuella färdigheter: Storyboarding bygger på visuella skisser, vilket kan vara en utmaning för team som saknar illustrativa färdigheter.
- Risk för stelhet: En storyboard kan göra designprocessen mindre flexibel och begränsa spontana idéer och innovation.
- Svårigheter att representera dynamiska interaktioner: Storyboards är statiska och kan ha svårt att visa komplexa animationer, mikrointeraktioner och realtidsupplevelser.
- Kan leda till feltolkningar: Om storyboards inte är tydliga kan olika teammedlemmar tolka dem på olika sätt, vilket kan skapa missförstånd i designprocessen.
- Begränsad användning i vissa projekt: Storyboarding fungerar bäst för narrativ och sekventiella flöden, men kan vara mindre effektivt för abstrakta eller datadrivna UX-projekt.
Steg-för-steg guide
- Definiera målet och scenariot: Bestäm syftet med storyboarden – ska den illustrera en specifik användarupplevelse, ett problem eller en lösning? Identifiera användarens mål och kontext.
- Skapa en användarpersona: Definiera vem användaren är – deras behov, beteenden och utmaningar. Använd research och data för att skapa en realistisk persona.
- Kartlägg användarens resa: Identifiera nyckelsteg i användarens interaktion med produkten eller tjänsten. Bestäm vilka moment som ska visualiseras i storyboarden.
- Skissa ut varje scen: Rita enkla skisser eller använd digitala verktyg för att skapa visuella paneler. Varje scen ska representera ett steg i användarens resa.
- Lägg till beskrivningar och dialog: Förklara vad som händer i varje scen – vad tänker, känner och gör användaren? Använd korta texter för att ge sammanhang och tydlighet.
- Identifiera smärtpunkter och förbättringsområden: Analysera storyboarden för att hitta problem och möjligheter. Anpassa designen baserat på insikterna från storyboarden.
- Presentera och iterera: Dela storyboarden med teamet och intressenter för feedback. Justera och förbättra storyboarden baserat på insikter och diskussioner.
Organisation
Olika befattningar inom en organisation har olika roller och ansvar när det gäller UX Storyboarding.
- UX Designer: Skapar och utvecklar storyboards för att visualisera användarens resa och identifiera smärtpunkter. Använder storyboards för att testa och iterera designlösningar innan de implementeras.
- Produktdesigner: Använder storyboards för att kartlägga produktens användarflöde och säkerställa att designen är intuitiv. Samarbetar med UX-teamet för att förbättra produktens användarupplevelse.
- UX Researcher: Samlar in data från användartester** och skapar storyboards baserade på verkliga användarscenarier. Analyserar storyboards för att identifiera beteendemönster och förbättringsområden.
- Produktägare: Använder storyboards för att kommunicera produktvisionen till teamet och intressenter. Säkerställer att användarupplevelsen är i linje med affärsmålen.
- Utvecklare: Använder storyboards för att förstå användarens interaktioner och implementera funktioner som stödjer UX-designen. Samarbetar med designers för att säkerställa att tekniska lösningar matchar användarens behov.
- Marknadsföringsteam: Använder storyboards för att skapa användarcentrerade kampanjer och förbättra kundkommunikation. Visualiserar kundresan för att optimera marknadsföringsstrategier.
- Affärsutvecklare: Använder storyboards för att identifiera affärsmöjligheter baserat på användarbeteenden. Säkerställer att UX-strategin stödjer företagets tillväxt och mål.
- Projektledare: Använder storyboards för att planera och organisera UX-projekt och säkerställa att alla teammedlemmar är synkroniserade. Kommunicerar storyboard-insikter** till intressenter och ledning.










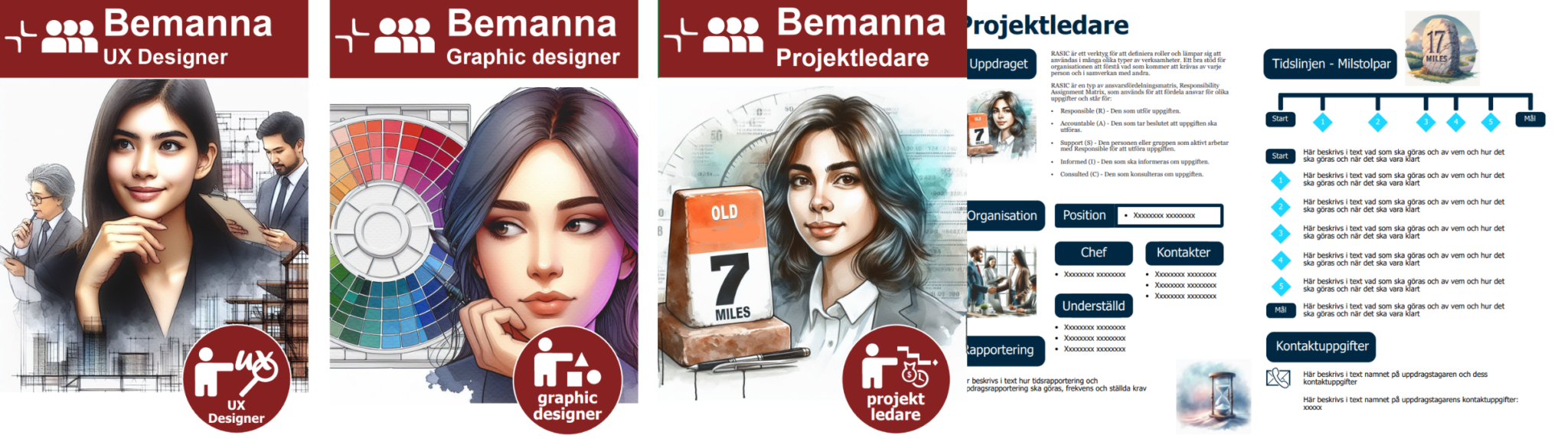
Behöver ni hjälp att komma igång med konceptet?
Vi erbjuder uppdragsbemanning ex UX Designer eller UX Researcher, Tekniker mm som en resurs vid genomförandet eller projektledare för bästa styrning. För att få en attraktiv och bra design, ta då in en Grafisk designer som hjälp.

Intresserad?
Rekrytering | Bemanning | Utbildning
mikael@hybridwork.se

”Uppmuntra till inlärning med Green Card certifiering och säkerställ att kompetensen finns för att utföra jobbet eller konceptet – ett win-win för både företaget och för era anställda i deras karriär”
Bygger på en kompetensmatris som visar vilka aktiviteter som ska vara uppfyllda med dess status visualiserat.

”Timelinespel, ett Gamification event. Empathy map företagsspel för lättsamt lärande att implementera koncept. Främjar teambuilding och framdrift”
Ett spelupplägg att kunna återkomma till för nya utmaningar. Teamen tränas i att aktivt lära sig och presentera lösningar. Skapar tävlingsmoment.

”IT stödet IKM Manager är programmoduler skräddarsytt direkt för Empathy map konceptet och stödjer ett standardiserat arbetssätt. Ger samtidigt både framdrift och historik.”
Går att företagsanpassa och vara kopplat mot affärssystem eller visualiseringsprogram ex Power Bi. Har en användarmanual som även visar hur programmet är uppbyggt.

”Ge rätt förutsättning vid införandet av Empathy map konceptet med en projektplan som har tidsatta aktiviteter och en projektbudget”
Vem gör vad och när? Skapar framdrift. Göra konceptets aktiviteter i rätt tid för att kunna vara klar enligt planerat. Vi hjälper gärna er som extern projektledare.

